Embed ElevenLabs on any web page
Loading the Elevenlabs Text to Speech AudioNative Player...
Audio Native is an embedded audio player that automatically voices content of a web page using ElevenLab’s text-to-speech service. It can also be used to embed pre-generated content from a project into a web page. All it takes to deploy on your site is a brief snippet of html. In addition, Audio Native comes with built-in metrics so you can track audience engagement through a listener dashboard.
Set up
Before creating and deploying Audio Native players, you’ll need to go through a few steps to configure Audio Native on your account. It’s best not to skip any of these steps in order to understand how Audio native works and prevent potential misuse of the service. Don’t worry about getting everything right the first time you configure Audio Native, you can always change the settings later!- Navigate to Audio Native
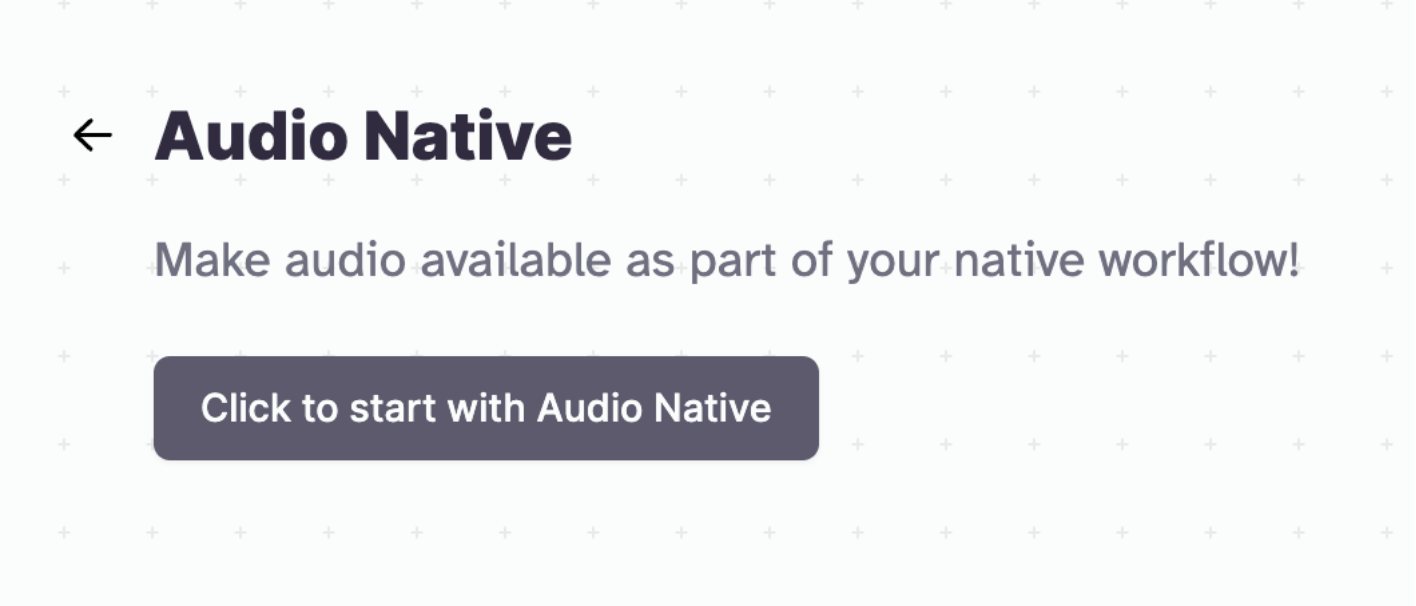
- Go to Projects > Audio Native
- Or by directly navigating to https://elevenlabs.io/audio-native
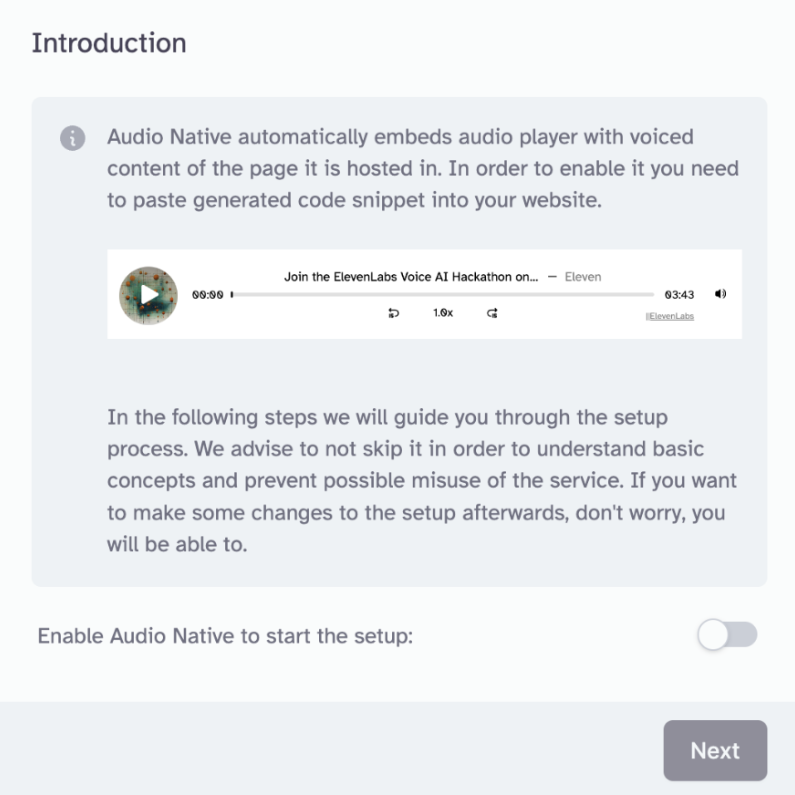
- Enable Audio Native
- Click on the button to enable Audio Native on your account

- Toggle Audio Native on and click Next

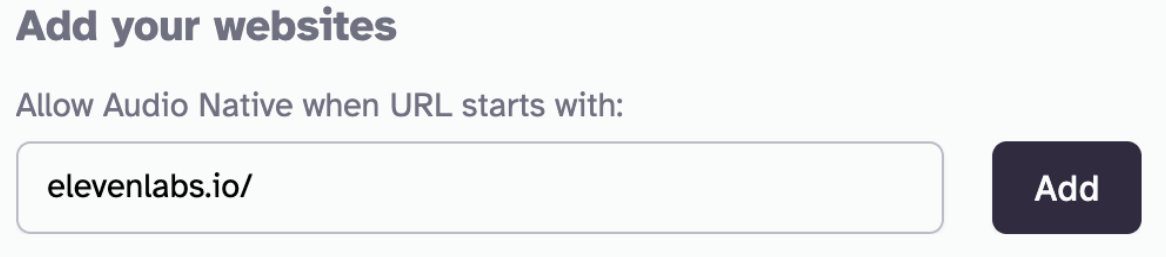
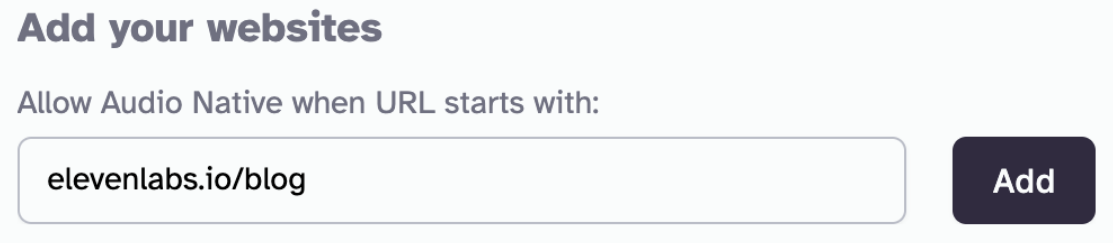
- Configure whitelisted sites - these are the list of website domains that will be permitted to play your content. Your Audio Native players will only work on sites that begin with the domains that you specify in this list.
- For example, below if “elevenlabs.io/” is whitelisted, then the Audio Native player will work on any site on the elevenlabs website.

- However if we want to restrict it to just the blog page, then we can specify that in the whitelist by listing “elevenlabs.io/blog” instead. In this case, the Audio Native player will only work on any of the blog pages, and not other elevenlabs.io sites.

- If you want to only allow Audio Native on specific sites, then list the full url of the site.
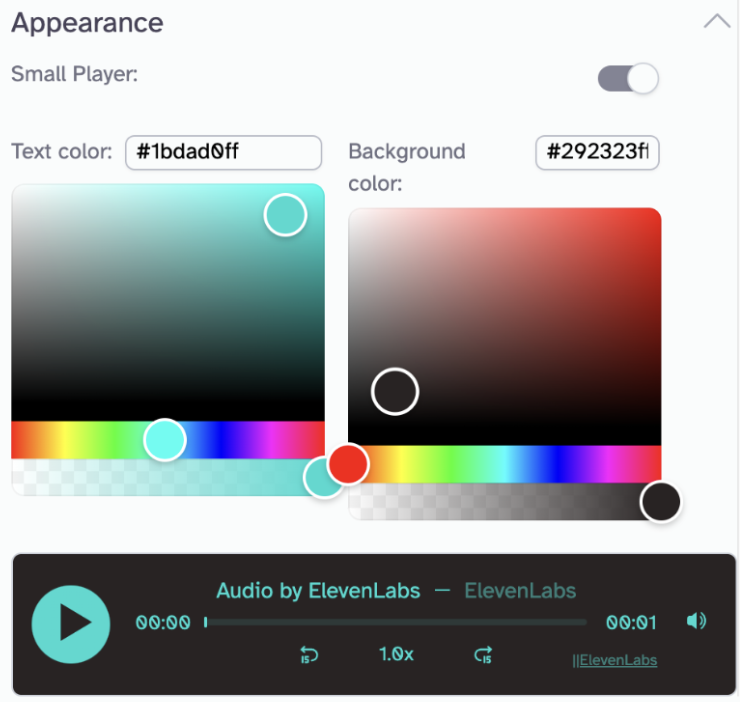
- Configure your Audio Native player’s appearance and default settings.
- Configure sessionization - the Audio Native metrics dashboard tracks user sessions. Use the number input to configure how long you want a session to last.
- Select a default voice. This is the voice that will be used if you are using Audio Native to automatically convert content from the page it’s embedded in. If you use Audio Native to play content already generated in a Project, it will keep the voice used in the Project.
- Change Text, Image, and Appearance - The last two steps let you make aesthetic changes to the player in order to match any design style and color palette.

- Grab the code snippet
- Now that you have the Audio Native set up, you can use this code snippet to embed Audio Native into the html of any (whitelisted) site you’d like to have voiced by ElevenLabs.
Deploying Audio Native
To see an example implementation check out our dubbing studio blog post. The embedded player automatically collects listening metrics, retention and more. Plus, it can be readily extended to any article through simple copy-pasting. There are three ways to deploy your Audio Native PlayerMethod 1: Embed and automatically voice the site
Take the code that you generated during Audio Native set up and embed it into your website. The next time the site is opened, Audio Native will:- Create a new Project (make sure you have Project slots available otherwise it will throw an error)
- Grab the webpage’s contents and put it into the newly created Project
- Convert the Project into audio and deliver it to the Audio Native player


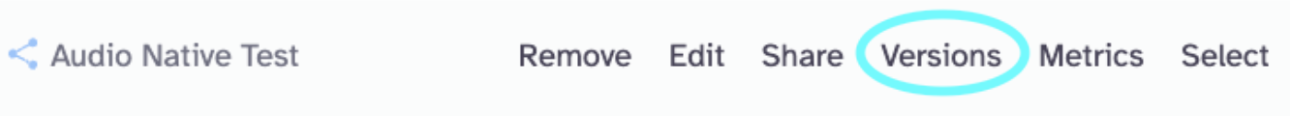
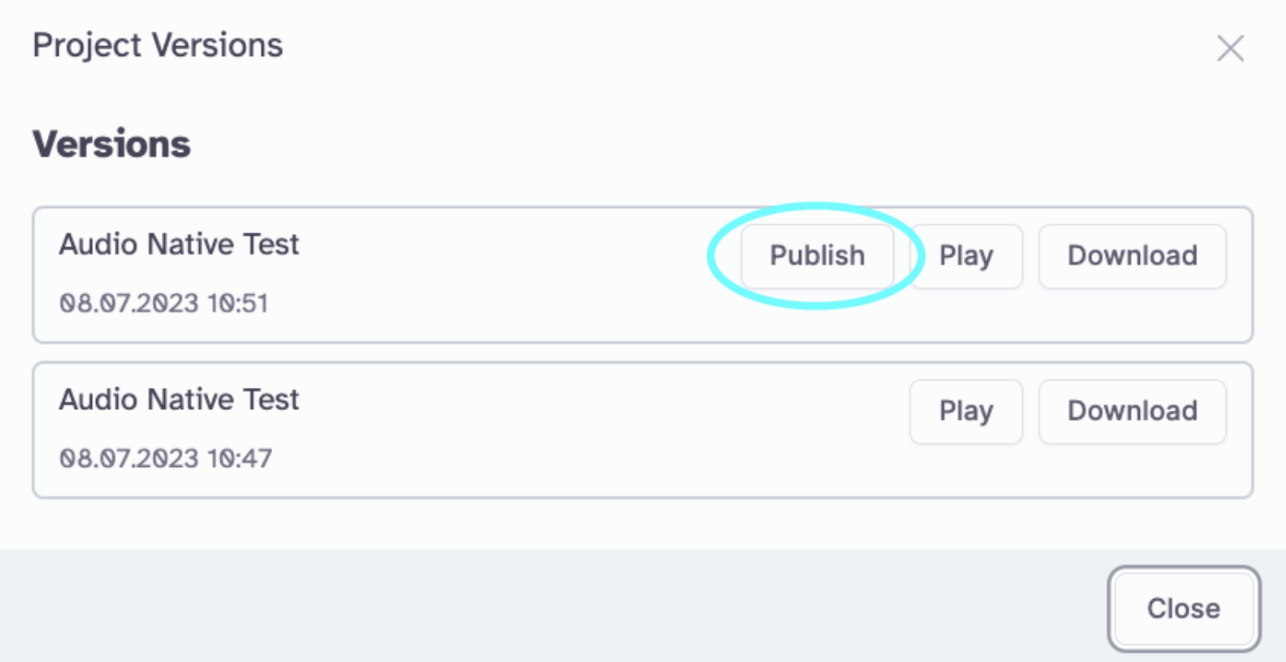
Method 2: Embed audio from an existing project
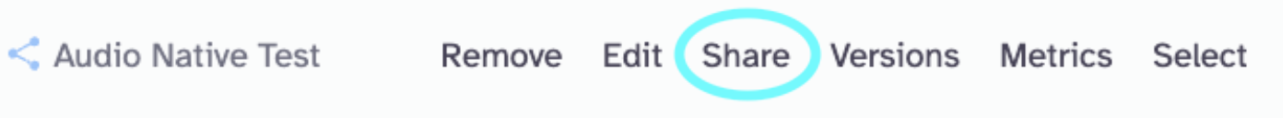
If you already have a Project converted to voice audio and would like to embed that voice audio in an Audio Native player, simply select share on the Project and use the generated html snippet to embed the voice audio on any whitelisted site.